prepend() และ prependTo() jQuery การแทรก Elements ภายในด้านบน
บทความวันที่ 13 พฤศจิกายน 2555
prepend และ prependTo คือ คำสั่งของ jQuery ในหมวดของ DOM มีไว้สำหรับการแทรก Elements ใหม่ภายในส่วนบนของ Elements ที่ต้องการ ซึ่งทั้ง 2 คำสั่งมีความแตกต่าง และความเหมื่อนกันดังนี้
ภาพรวมของ prepend และ prependTo
1. ใช้สำหรับการแทรก Elements ภายในส่วนบนของ Elements ที่ต้องการ เช่นเดียวกับคำสั่ง prependTo
2. คำสั่งของ prepend คือ $('[Element_Target]').prepend('[New_Element]')
3. คำสั่งของ prependTo คือ $('[New_Element]').prependTo(['Element_Target]')
4. คำสั่ง prepend ไม่จำเป็นต้องมี Elements คุมข้อมูล แต่ prependTo ต้องมี Elements คุมข้อมูล
ตัวอย่างโปรแกรม
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery.min.js"></script>
<title>amplysoft.com</title>
</head>
<body>
<p>
Inserting New Elements with prepend line 1<br/>
Inserting New Elements with prepend line 2<br/>
</p>
<script type="text/javascript">
$(document).ready(function(){
$('p').prepend('Insering New Elements with prepend()<br/>');
$('<div>Insering New Elements with prependTo()</div>').prependTo('p');
});
</script>
</body>
</html>
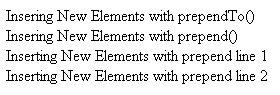
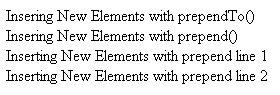
ผลลัพธ์

คำค้นหา prepend() และ prependTo() jQuery, รับเขียนเว็บ, รับทำเว็บ, เรียนเขียนโปรแกรม